Cómo recrear el diseño de pantalla de inicio personalizado de Un objetivo

En esta guía, le mostraré cómo replicar mi diseño personalizado de la pantalla de inicio de Android, “One Goal”, utilizando solo ADW Launcher EX, texto minimalista y un fondo personalizado..

Un gol - El resultado final
Cómo configurar
En primer lugar, aquí hay algunas cosas que no abordaré:
- Instalando aplicaciones
- Tomando capturas de pantalla
- Instalar fuentes
- Utilizando Photoshop
Lo que necesitarás, para hacer este diseño desde cero:
- Photoshop o un editor de imágenes similar (para crear el fondo)
- Computadora (por supuesto!)
- ADW Launcher EX
- Texto minimalista
- Multi Picture Live Wallpaper
- Aplicación para tomar capturas de pantalla: está incorporada en algunos teléfonos; Si no es tuyo, entonces mira esta guía.
- Aplicación para cargar y descargar archivos desde y hacia el teléfono (encuentre una selección aquí)
Fuentes:
- Alto oscuro y guapo (gratis)
- Helvetica Narrow CE (pagado)
Otros archivos:
- Preferencias de texto minimalista
- Archivos PSD (junto con un PNG en blanco)
Una vez que tengas todo eso, estás listo para continuar ...
Configuración de ADW Launcher EX
Empecemos!
Nota: mi interfaz está configurada en portugués, pero te guiaré a través de ella.
Pon en marcha ADW Launcher EX con dos pantallas de inicio.
Primero, configure el tamaño de la cuadrícula: 9 columnas por 10 filas. (Configuración de la interfaz de usuario> Preferencias de pantalla> Columnas de escritorio y Configuración de la interfaz de usuario> Preferencias de pantalla> Filas de escritorio.)
A continuación, oculte la barra de estado y los puntos del escritorio, y permita la superposición de widgets. (Estas opciones están todas en Configuración de la interfaz de usuario> Preferencias de pantalla: marque “Ocultar barra de estado”, desmarque “Mostrar indicador de escritorio” y marque “Superponer widgets”.
Además, oculta el texto del icono. (Configuración de la interfaz de usuario> Preferencias de pantalla> Configuración avanzada: marque "Ocultar etiquetas de icono").
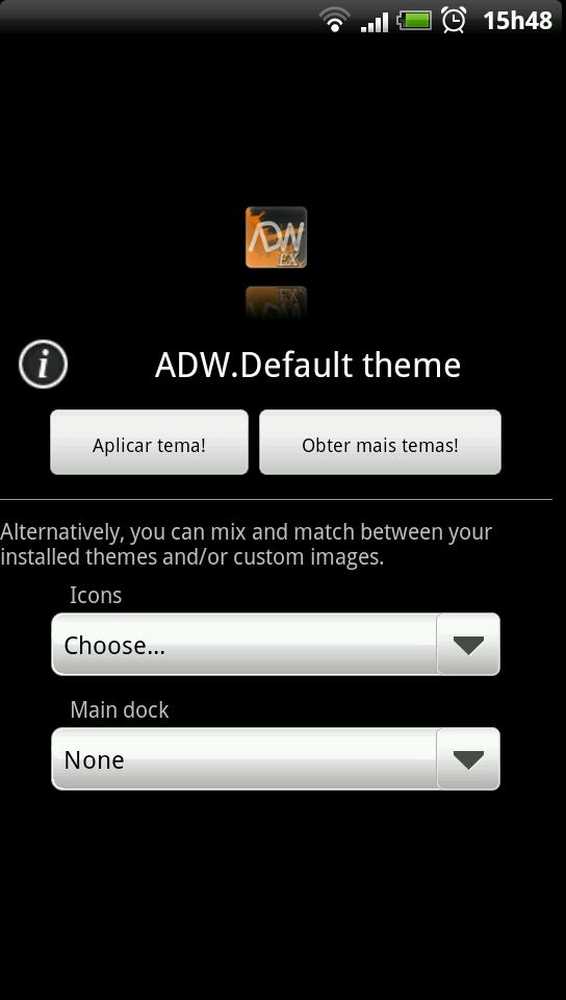
Ahora elimine el fondo de la base, seleccionando "Ninguno" como el valor de "Base principal":

El menú de Preferencias de Temas de ADW
Siguiente alterar su Comportamiento general> Animación y efectos Ajustes de acuerdo a sus preferencias. He desactivado el "desplazamiento infinito", y he activado el "desplazamiento de fondo de pantalla"; lo necesitará si desea usar MP Live Wallpaper y las vistas previas de ADW Sense.
Por último, establezca "tamaño del muelle" a 1, en Configuración de la interfaz de usuario> Dock principal.
Configuración de las pantallas de inicio
Configure MP Live Wallpaper usando este fondo de pantalla para ambas pantallas. (Puedes descargarlo desde aquí; es 540x960px, pero puedes adaptarlo fácilmente para que se ajuste a la resolución de tu teléfono). Esta será la base para nuestro diseño..

Papel tapiz básico - haz clic para ver en tamaño completo
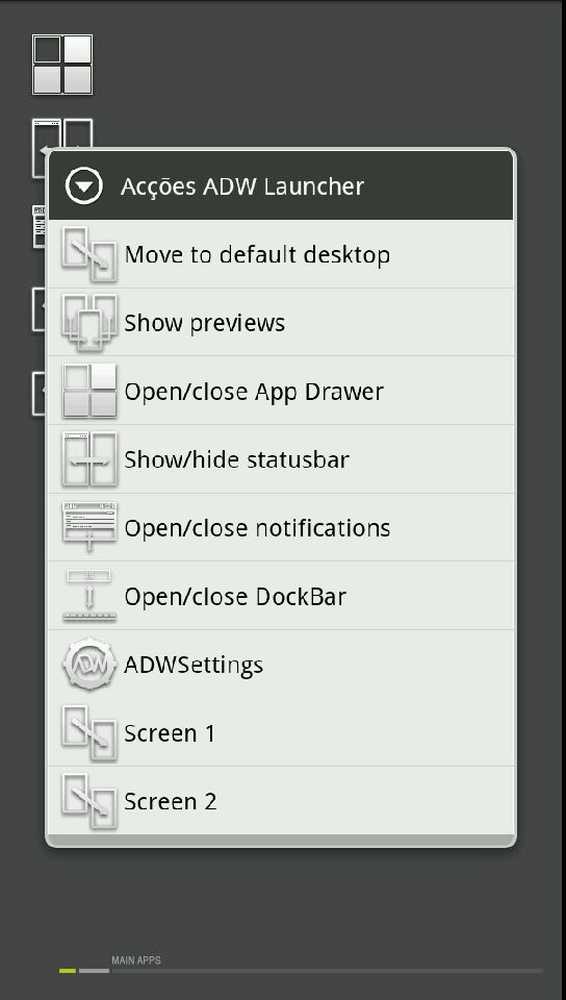
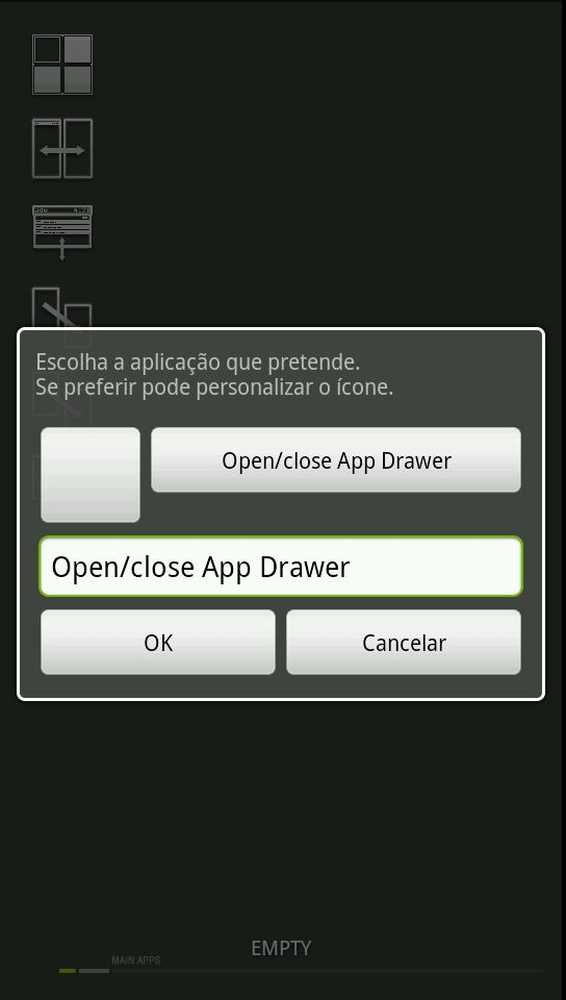
Agregue a la pantalla un acceso directo de ADW Launcher Action (mantenga presionada la pantalla y luego seleccione Launcher Actions). Elija "Abrir / cerrar App Drawer":

Acciones del lanzador
Mantenga presionado el ícono que acaba de agregar y seleccione Editar:
Edita el nuevo icono
Toque el icono, luego elija el archivo "blank.png" del archivo zip que descargó anteriormente. Se verá así:

No hay imagen para el icono, ya que es totalmente transparente..
Arrastre este icono (tenga cuidado, ya que será transparente) al dock, y tóquelo para asegurarse de que abre el cajón de la aplicación.
Ahora estamos listos para agregar widgets de texto minimalista a las pantallas.
Añadiendo Widgets
Usaremos algunos tamaños diferentes de widgets de texto minimalista:
- Reloj: 2 × 2.
- Ubicación: 3 × 1
- Noticias, Música, Galería, Nav, Otros: 1 × 1
- Todo el resto: 2 × 1.
Solo te mostraré la configuración del primer widget de MText, el reloj. Puedes usar las MTPrefs para todo lo demás..
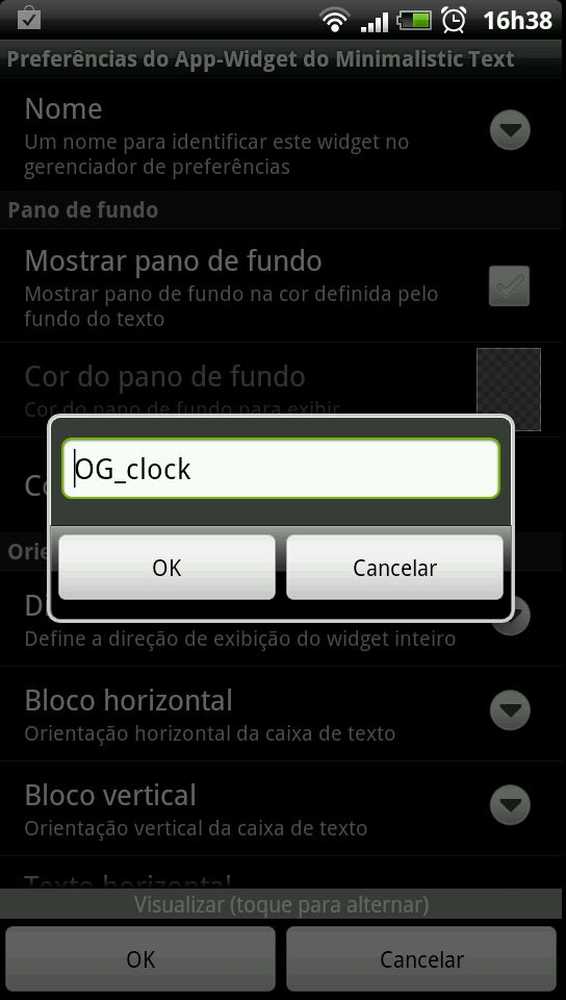
Siempre, siempre Dale un nombre a tu widget para editarlo y compartirlo en el futuro:

Recuerda nombrar tus widgets
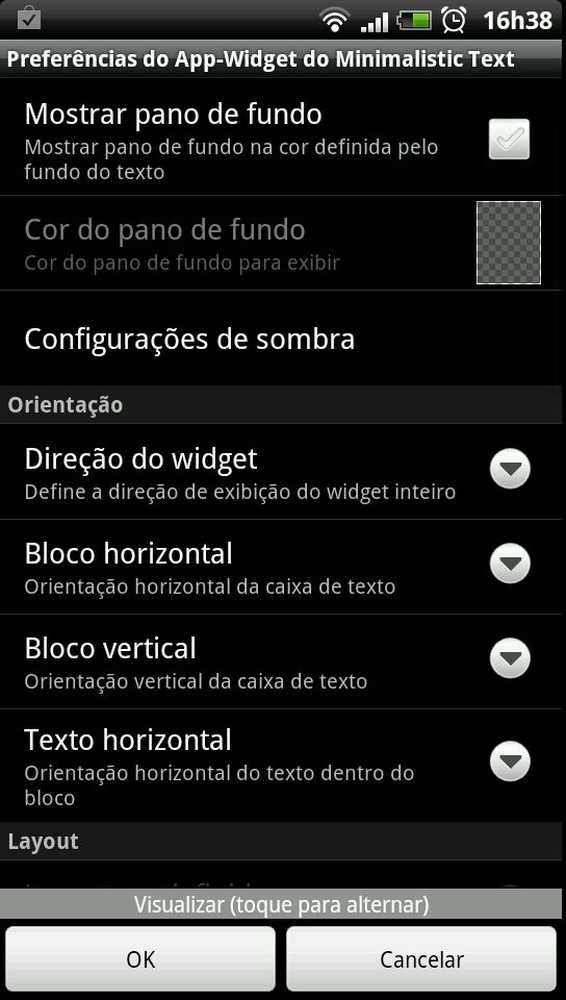
Configure MText para ocultar el fondo de su widget:

Desmarque 'Mostrar fondo'
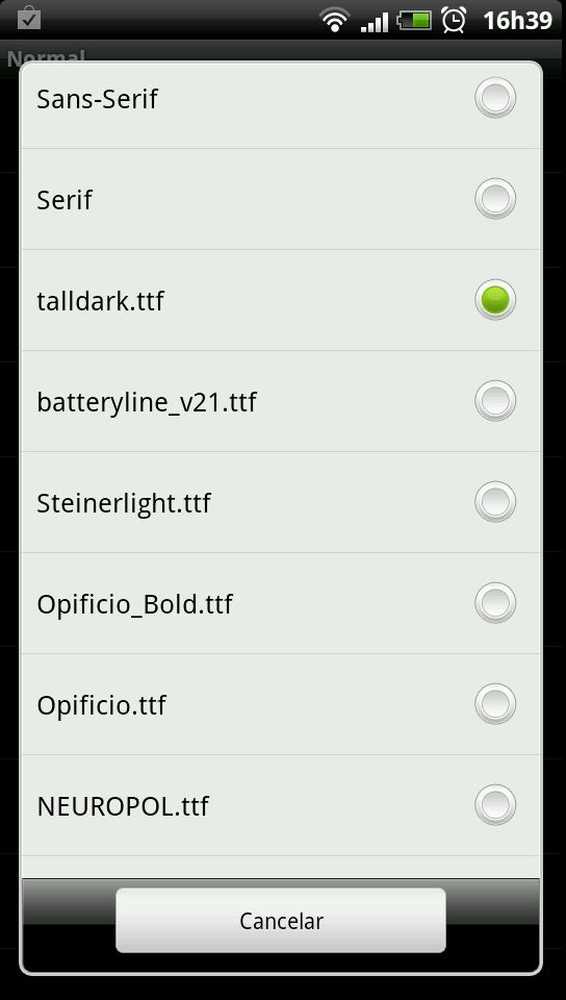
Debajo Estilo de texto, toque "Normal", luego seleccione "familia de fuentes", y elija el tipo de letra correcto para usar: "Alto, oscuro y guapo", con un tamaño de 168dip, en blanco, sin efectos borrosos u otros efectos.

Tendrá que instalar la fuente 'Tall, Dark, and Handsome'
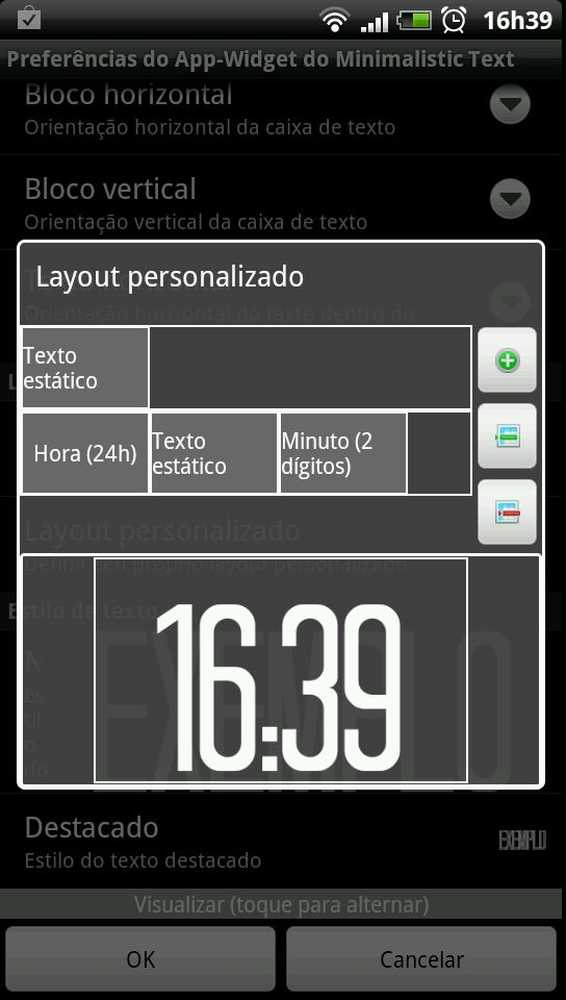
Ahora vamos a crear el diseño de nuestro reloj. Toque “Diseño predefinido” y seleccione “Personalizar…”, luego toque “Diseño personalizado” para abrir este menú:

Diseño personalizado
Copia las opciones como se indica arriba. En inglés, la línea superior es "Texto estático" (solo en blanco); la segunda línea es “Hora (24 h)”, “Texto estático” (solo “:”), luego “Minuto (2 dígitos)”.
Recuerde guardar la configuración de su widget, tocando Guardar en la parte inferior del menú principal.
Continúe creando el resto de los widgets para la Pantalla 1. O bien, descomprima el archivo zip MTPrefs y copie todos mtprefs archivos a esta carpeta: / sdcard / MinimalisticTextPreferences Se verán así en tu sdcard: / sdcard / MinimalisticTextPreferences / OG_clock
Ahora coloca los widgets, hasta que tu pantalla se vea así:

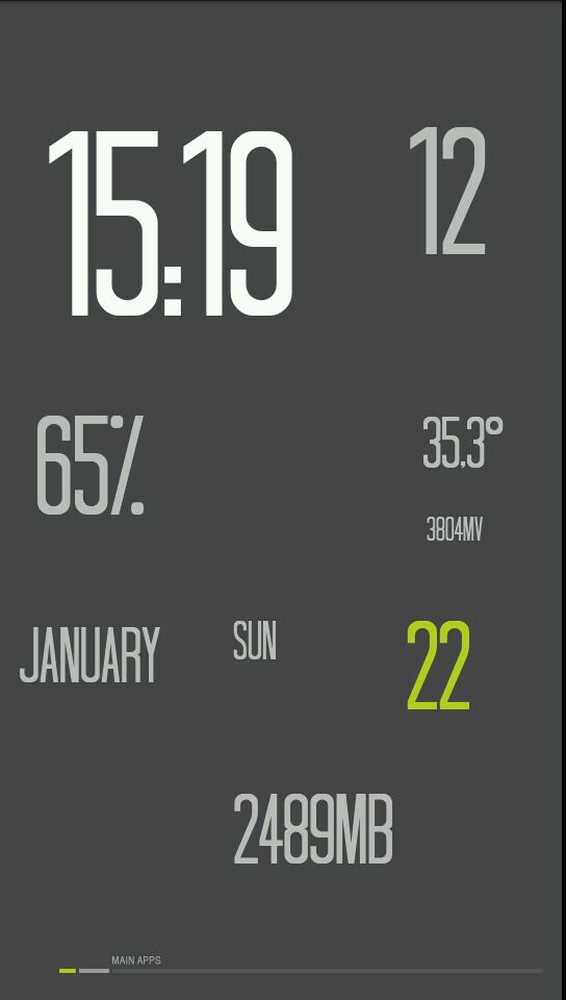
Pantalla 1, con widgets.
A continuación, configure la pantalla 2:

Pantalla 2, con widgets. 'Porto' es mi ubicación.
Abrir una aplicación con un widget
Esa "N" roja en la captura de pantalla de arriba es un widget de texto minimalista de 1 × 1 con texto estático y color establecido en transparente. Muestra la "N" porque será un widget para abrir una aplicación designada.
He aquí cómo: en la configuración de ese widget, en Toque de comportamiento, seleccione "Iniciar otra actividad".
Luego, pulse "Seleccionar una actividad o un acceso directo", y luego seleccione una aplicación de su lista de aplicaciones; en mi caso, la haré abierta. Pulse News.
Recuerde: siempre guarde sus configuraciones de widgets, para revisiones posteriores.
Ahora vamos a la computadora.
Poniendolo todo junto
En Photoshop (o en cualquier programa de edición de imágenes), dibuje los gráficos para que encajen alrededor de los widgets. Encontrará esto mucho más fácil si usa una captura de pantalla de sus pantallas (con los widgets) como guía.
Así es como se ve el mío:
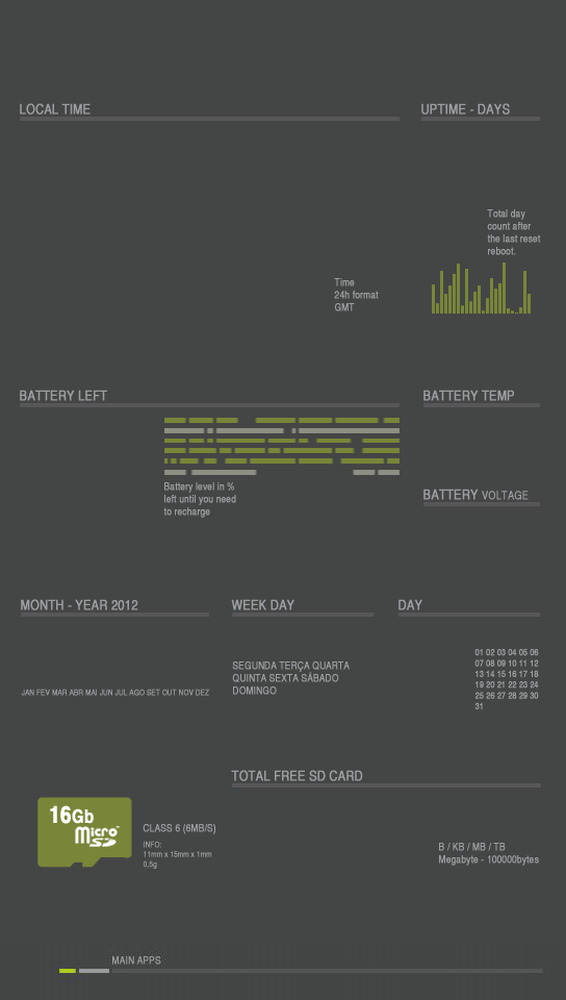
Pantalla 1:

Haga clic para ver a tamaño completo
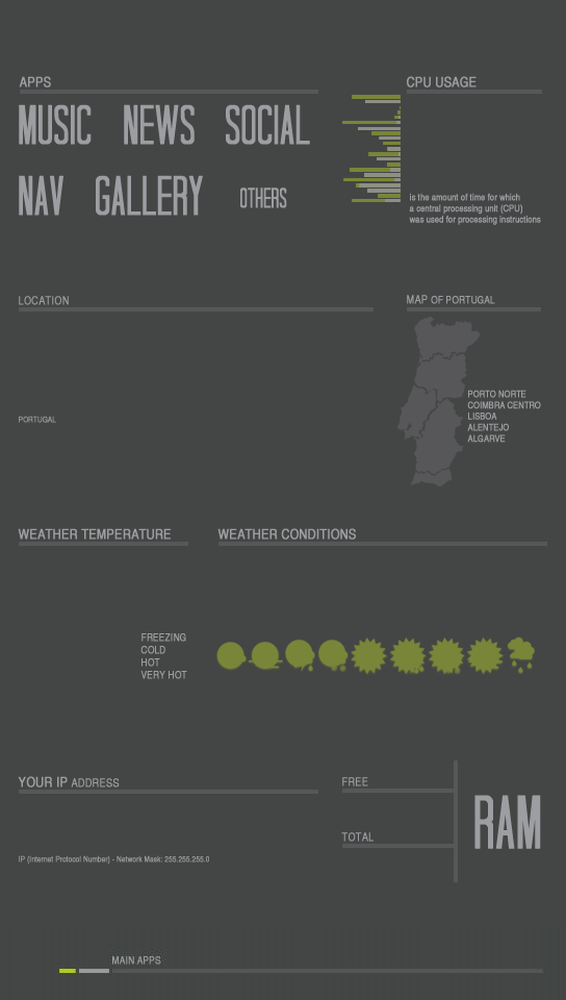
Pantalla 2:

Haga clic para ver a tamaño completo
Cargue los fondos de pantalla terminados en su teléfono y cambie la configuración de MP Live Wallpaper para usar estos fondos de pantalla en lugar de las plantillas básicas que teníamos antes..
Eso es todo: ahora tendrás tus increíbles pantallas de inicio de "Un objetivo"!

El resultado final
Gracias por leer, y espero que disfruten One Goal.!