Cómo usar Photoshop para crear tus propios iconos de estilo de iOS 6
Con mucho debate sobre si iOS 7 es bueno o no, no hay otra opción que elegir un lado: iOS 6 o iOS 7. Personalmente, creo que los íconos de iOS 7 son un poco una estafa de Windows Phone, pero bueno, ¿cuáles son? vas a hacer ... No es lo primero que Apple tiene copiado u otro Microsoft de Apple o Android, es realmente un círculo completo. Así que mientras estamos en el estado de ánimo de Apple, ¿por qué no probar un rápido tutorial de Photoshop para crear tus propios iconos de iOS 6?.
Encontrar buenos iconos de muestra
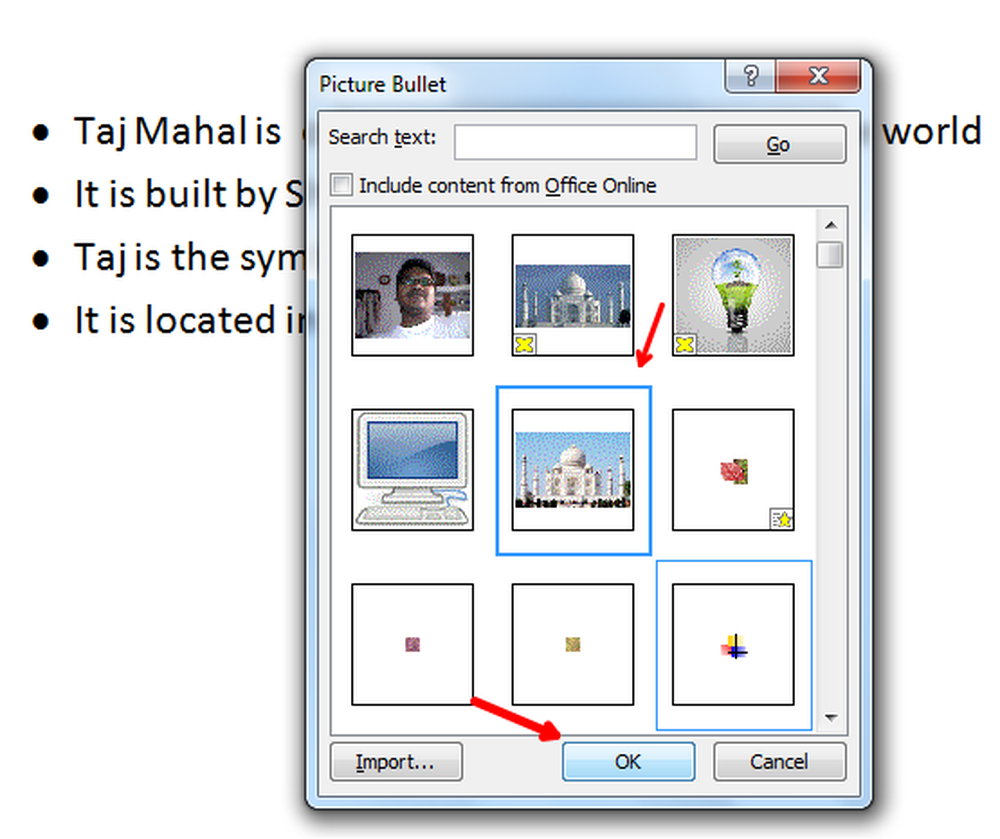
El primer paso es encontrar una muestra de íconos de iOS. Realice una búsqueda rápida de imágenes de Google o Bing para “Iconos de iOS”. Oriente su búsqueda para obtener resultados más precisos utilizando las opciones de búsqueda Exactamente en Google.
Una vez que haya encontrado un buen icono PNG, guárdelo en su PC para que podamos abrirlo en Photoshop.
![]()
También vale la pena mencionar que Bing hace que la búsqueda de imágenes e íconos de uso gratuito para uso personal sea mucho más fácil.
![]()
Empezando
Importe la imagen guardada en Photoshop y asegúrese de que sea un PNG adecuado. Se supone que tiene una rejilla de tablero de ajedrez Después de las esquinas redondeadas en lugar del típico fondo blanco..
Si el fondo no es transparente, puedes usar algo como el Herramienta de borrador mágico En cada una de las cuatro manchas blancas en las esquinas..
![]()
Ctrl + Clic la miniatura de la capa con su ícono importado para hacer una selección de la forma del ícono. Puede entonces (con la herramienta de marquesina rectangular) botón derecho del ratón y Llenar Con cualquier color sólido que quieras. Intentaré negro para empezar.
![]()
Efectos especiales
Ahora es el momento de darle a su icono el aspecto brillante de iOS 6 (que es mejor que iOS 7, por supuesto). Botón derecho del ratónsu capa y seleccione Opciones de mezcla.
![]()
Las opciones de fusión le permitirán hacer una variedad de estilos de capas superpuestas que pueden replicar el aspecto del ícono de iOS. Comenzar con un Gradiente y luego prueba un poco Sombra y Brillo interior. Tu resultado final se verá así:
![]()
Y tu capa se verá así:
![]()
Consejo: Puedes cambiar el nombre de tu capa (Shift + Ctrl + N) para mantener las cosas más organizadas.
Añadir un poco de brillo
Ahora replicemos el brillo brillante en la parte superior de casi todos los iconos de iOS 6. Primero, crea una nueva capa. Llámelo "Brillo" y colóquelo sobre la capa de su icono:
![]()
Ahora agarra el Herramienta de marco elíptico (Oculto detrás de la herramienta de marquesina rectangular). Haz una pequeña forma redonda en la parte superior del ícono así:
![]()
Sin deseleccionar, recoja su Herramienta gradiente y rápidamente hacer un degradado que se desvanece de blanco a 100% de transparencia:
![]()
Después de crear su gradiente, arrástrelo desde la parte inferior de la selección manteniendo pulsada la tecla Mayús.
![]()
Ahora elimine el brillo que va fuera de los límites del icono. Haciendo un Ctrl + Clic en la miniatura de la Icono de capa y luego invirtiendo nuestra selección con Clic derecho> Seleccionar inverso Puedes cubrir las cuatro esquinas en blanco. Ahora podemos seleccionar la Capa de brillo y presione el Eliminar clave Para deshacerse del exceso de brillo. Puedes terminar con un rápido Ctrl + D deseleccionar.
![]()
Propina: Para mejorar el efecto del brillo, puede probar diferentes modos de superposición de capas, algunos de los cuales funcionan bien son Pantalla, Luz tenue y Cubrir.
Finalizando tu icono
Ahora puede agregar cualquier logotipo que desee utilizar. Echa un vistazo a mi dulce nueva aplicación - el iSmile! Sólo $ 99.99 en el App Store - solo bromeo, por supuesto! Puedes usar esta técnica para crear tantos iconos geniales como quieras ... diviértete!
![]()