Crear un widget de pantalla de inicio personalizado con UCCW

Es el mes de la personalización en Android.Appstorm! A lo largo de marzo, planeamos compartir con usted todos nuestros consejos, trucos, aplicaciones y recursos para ayudarlo a mejorar la experiencia de su teléfono o tableta y adaptarlos a su estilo..
Cuando se trata de personalizar la pantalla de inicio de Android, la elección es más que abundante. Todo lo que necesitas hacer es pensar en lo que quieres, y hay una buena probabilidad de que ya exista en algún lugar de los bylanes de la Play Store oficial o en algún foro de desarrolladores. Y para las cosas que son demasiado específicas para una solución prefabricada, existen aplicaciones de bricolaje que te permitirán construir tu widget de pantalla de inicio desde cero..
Ultimate Custom Clock Widget, o UCCW como se le conoce popularmente, es una de esas aplicaciones. Con más opciones de las que puedes mover, UCCW te permite crear tus propios widgets de pantalla de inicio personalizados de la forma que más te guste. Y aunque hay toda una comunidad de modders entusiastas que pasan horas afinando sus creaciones de UCCW y poniéndolas a disposición de cualquiera para descargarlas, hay algo que decir sobre la satisfacción de crear uno de los tuyos..
¿Te gusta el artículo? Debes suscribirte y seguirnos en twitter..
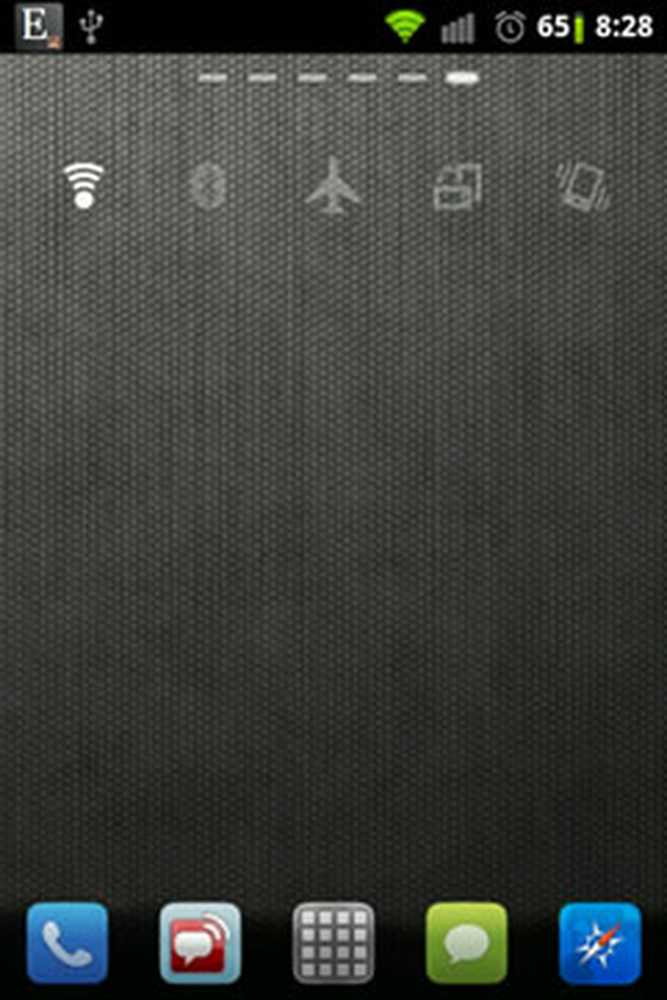
Revisé UCCW aquí en Android.AppStorm hace un tiempo y prometí volver con un tutorial sobre cómo crear tus propios widgets de reloj personalizados. Ha pasado un tiempo, lo sé, pero aquí estamos finalmente con una guía rápida. No planeo cubrir todas las opciones que te ofrece la aplicación, eso sería una tarea demasiado complicada para que cualquiera la emprenda, pero cubre los aspectos básicos para que te pongas en marcha con la aplicación. Aquí hay un vistazo rápido a cómo se verá nuestro widget una vez que esté listo:

El widget completado en una pantalla de inicio
Preparación
Realmente no hay mucho en la preparación del nombre aquí. Por supuesto, necesitarás tener la aplicación instalada. La versión gratuita debería ser suficiente por ahora. Lo segundo que debe hacer es obtener una fuente personalizada en su dispositivo. Usaré la fuente gratuita Sansation para este diseño. Puede descargarlo desde aquí y copiar todos los archivos (un total de 6 archivos TTF en total) en su dispositivo. Asegúrese de que estén en una carpeta llamada "Fuentes" en su tarjeta SD. Simplemente crea uno si no está ya allí..
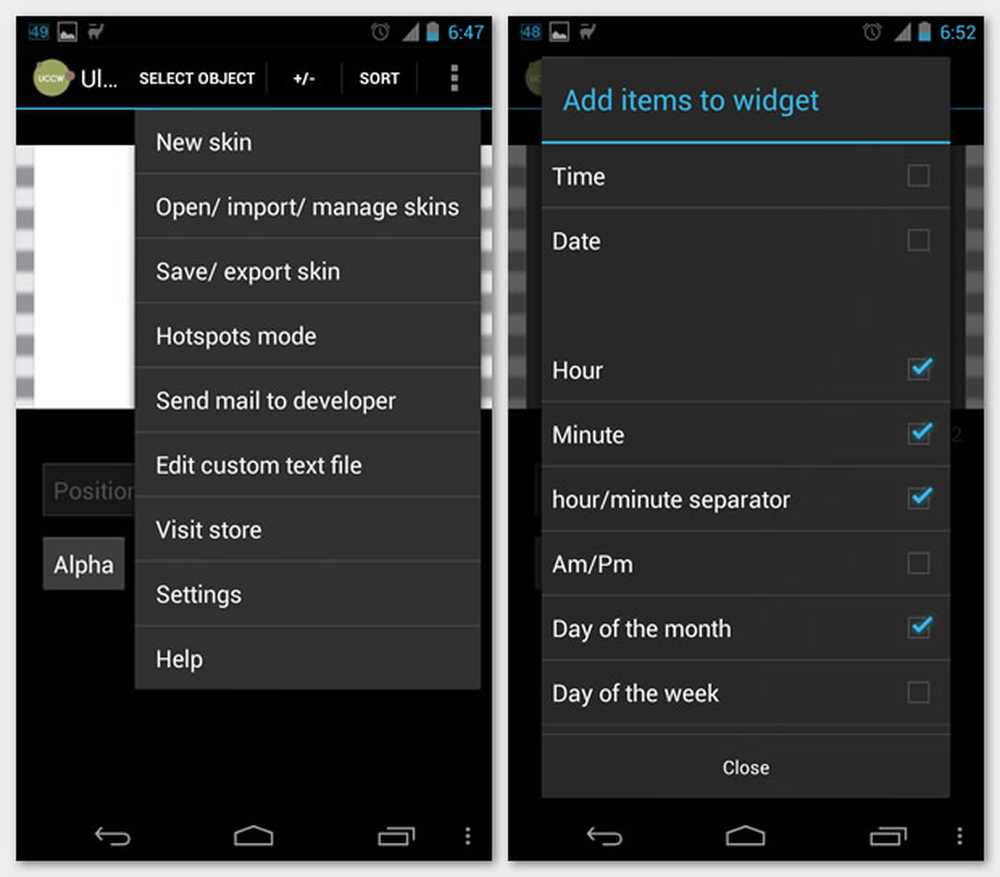
Ahora comencemos lanzando la aplicación y seleccionando "Nueva máscara" en el menú. Serás recibido con un fondo blanco en blanco. Ese es nuestro patio de recreo. Ya que estamos construyendo un widget ajustado para un fondo oscuro, comencemos cambiando el color a un gris oscuro. Presione el botón de color en la mitad inferior, seleccione un tono oscuro del selector de color y presione Aceptar. No te preocupes por ser precisos, eliminaremos este fondo antes de finalizar.
Añadir elementos
Para comenzar, presione el botón +/- en la fila de la parte superior y verifique los siguientes elementos:
- Hora
- Minuto
- separador de hora / minuto
- Día del mes
- Mes
- Bar de la semana
- Nivel de bateria
- Círculo de la batería

Añadiendo elementos a una nueva piel.
Lo que terminará es un lío de texto mezclado en la esquina superior izquierda. No se preocupe, nos aseguraremos de que cada elemento tenga un estilo y una posición perfectos para obtener el resultado que deseamos..
Tenga en cuenta que las dimensiones y coordenadas que estoy enumerando aquí son específicas de mi Galaxy Nexus, que viene con una pantalla de 1280 x 720 píxeles. Es posible que deba variar los números según el tamaño y la resolución de la pantalla de su dispositivo. En cualquier caso, verá una vista previa de qué tan grandes o pequeños son los elementos en el lienzo, por lo que debería ser fácil ajustarlos para que se ajusten a sus necesidades.
Cambiar ajustes
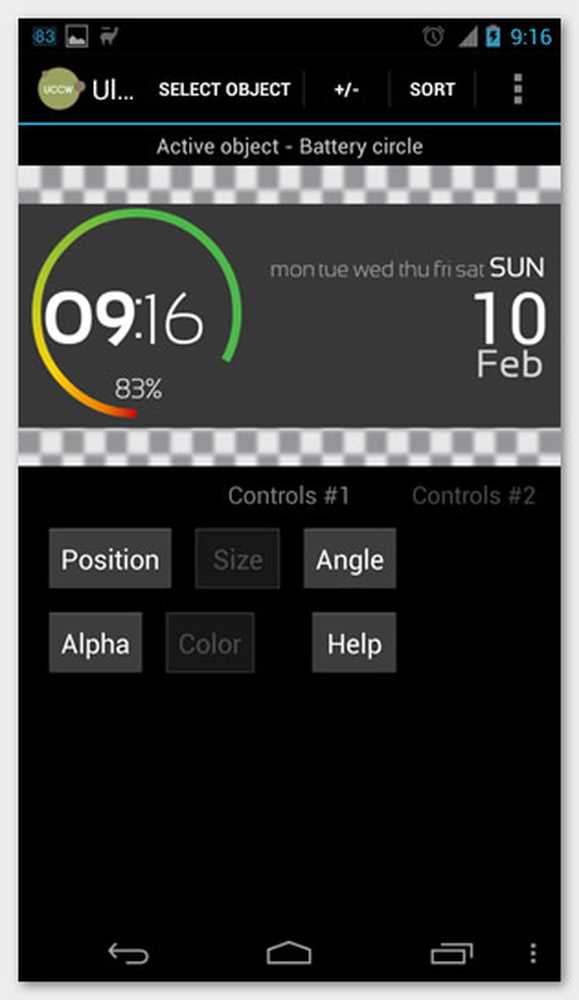
El siguiente paso es seleccionar cada elemento y diseñarlo de la manera que queramos. Para hacerlo, pulse el enlace SELECCIONAR OBJETO en la barra superior y elija el elemento que desea editar. Luego, simplemente cambie la configuración de los Controles en la mitad inferior de la pantalla. Los controles se dividen en conjuntos a los que puedes acceder deslizando la mitad inferior hacia la izquierda o hacia la derecha. Una vez que encuentre el control para modificar, tóquelo y ajuste los parámetros para ver los cambios en tiempo real en la mitad superior..
He enumerado a continuación lo que he cambiado para cada elemento. Esto se suma a la configuración predeterminada que viene con cada elemento, por lo que realizar las siguientes ediciones debería garantizar que su widget se vea exactamente como el que compartí anteriormente. Vamos a hacer ajustes entonces, vamos?
Hora
- Posición: x - 134, y - 160
- Tamaño: 85
- Color: #ffffff
- Fuente: Sansation Bold
- Alinear: a la derecha
Minuto
- Posición: x - 141, y - 160
- Tamaño: 85
- Color: #ffffff
- Fuente: Sansation Light
- Alinear a la izquierda
separador de hora / minuto
- Posición: x - 130, y - 153
- Tamaño: 85
- Color: #ffffff
- Fuente: Sansation Light
Día del mes
- Posición: x - 607, y - 160
- Tamaño: 82
- Color: #ffffff
- Fuente: Sansation Bold
- Alinear: a la derecha
Mes
- Posición: x - 601, y - 198
- Tamaño: 45
- Color: #ffffff
- Fuente: Sansation Regular
- Alinear: a la derecha
Bar de la semana
- Posición: x - 288, y - 83
- Tamaño: 30
- Color: #ffffff
- Fuente: Sansation Regular
- Caso: Mayúsculas
- Tamaño2: 25
- Alfa2: 150
- Color2: #ffffff
- Font2: Sansation Light
- Case2: Minúsculas
Nivel de bateria
- Posición: x - 137, y - 222
- Tamaño: 30
- Color: #ffffff
- Fuente: Sansation Light
Circulo de bateria
- Posición: x - 20, y - 10
- Ángulo: 180
- Ancho y Alto: 230
- Estilo: hueco con degradado.
Siempre que hayas seguido las configuraciones hasta este punto, ahora deberías poder ver cómo el widget toma forma exactamente como lo tengo aquí. Si no, vuelve atrás y edita las configuraciones para intentar alinear todo lo más posible.

La piel después de su instalación se completa
Guardar y agregar
Una vez que esté satisfecho con el widget y tenga todo exactamente donde lo desea, seleccione el elemento Fondo y cambie el valor Alfa a 0. De esta manera, su widget parecerá transparente en la parte superior del fondo de pantalla de su pantalla de inicio. Para guardar la configuración, seleccione Guardar / exportar máscara desde el menú y asígnele un nombre..
Para agregar el widget a su pantalla de inicio, vaya a la IU de selección de widget que tenga en su dispositivo (puede variar según el lanzador que esté ejecutando) y seleccione la UCCW 4 x 2 (o 5 x 2 si tiene una columna de 5 columnas). configuración como la mía). A continuación, elija la máscara que acaba de guardar de la lista y ¡listo! Has terminado Mueva o cambie el tamaño del widget según sea necesario y maravíllese con su logro un poco antes de mostrárselo a sus amigos y familiares..
Pero lo más importante, recuerda que esto es solo el comienzo. Lo que hemos construido no es de ninguna manera probar los límites de lo que puede hacer con UCCW. Explora, practica, profundiza y, lo más importante, diviértete haciéndolo!