Cómo usar las aplicaciones web progresivas (PWA) con Chrome en Windows 10

Si bien los PWA han existido desde hace algunos años, el soporte de Chrome en Windows 10 los convierte en una base de usuarios mucho más grande. A continuación, se muestra cómo instalar y comenzar con los PWA en Windows 10 con Chrome 70 o superior.
Instale PWAs con Chrome en Windows 10
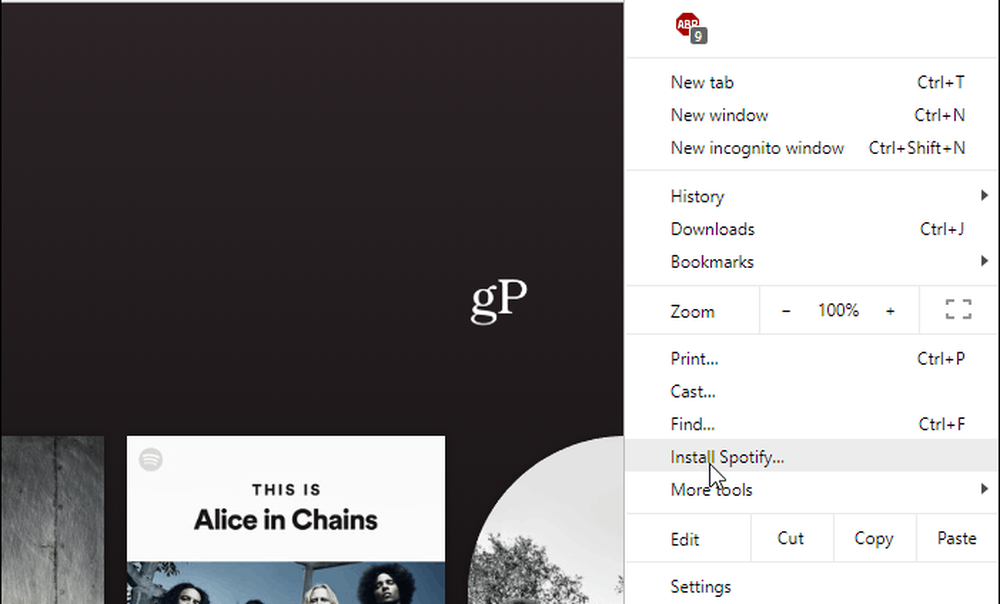
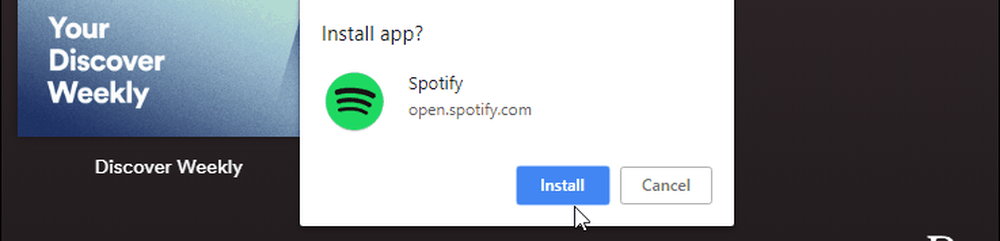
Google aún no ofrece una tienda PWA, pero aún puede obtener PWA, solo necesita saber qué servicios los ofrecen, así como el sitio. Para este ejemplo, usaremos Spotify y Twitter. Dirígete a este sitio de Spotify PWA en Chrome. Haga clic en el menú de Chrome en la esquina superior derecha de la barra de herramientas y luego elija "Instalar Spotify" en el menú.

Luego verifica que deseas instalarlo cuando Chrome muestre el mensaje.

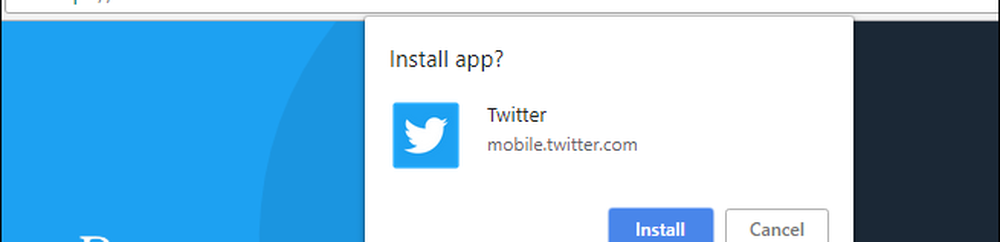
El proceso es el mismo para Twitter. Dirígete al sitio móvil de Twitter y haz clic en Menú de Chrome> Instalar Twitter y verifica que lo quieras.

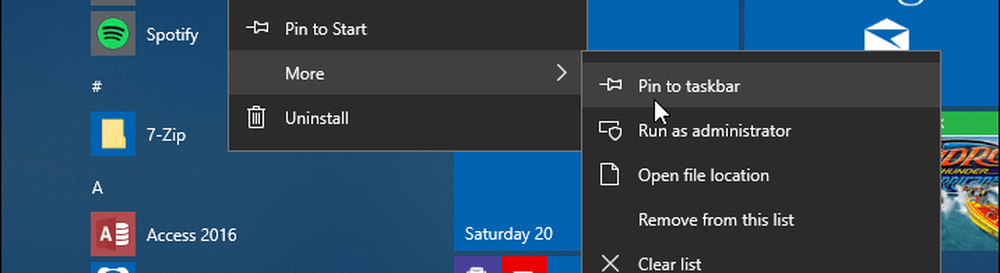
Una vez que haya instalado el PWA, su icono aparecerá en el menú Inicio y en el escritorio y lo iniciará como cualquier otra aplicación de escritorio. Incluso puedes anclarlo a la barra de tareas si quieres.

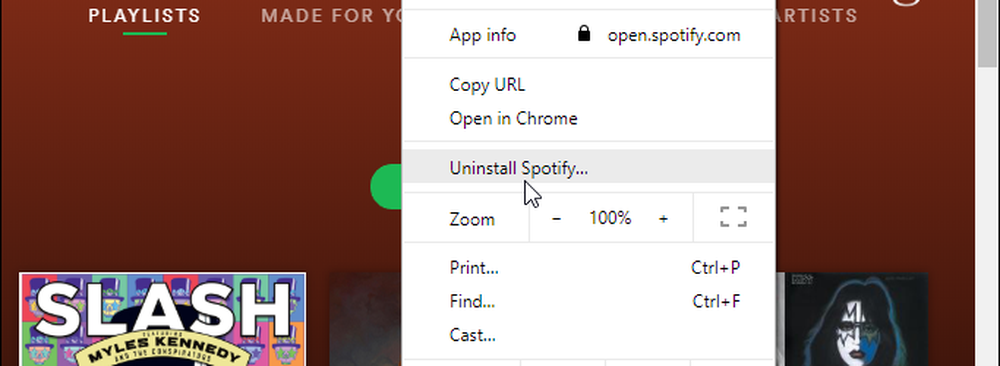
Sabrá si una aplicación es un PWA, ya que tendrá el contenedor del navegador a su alrededor. Si desea desinstalarlo, simplemente haga clic en el menú y luego en "Desinstalar el nombre de la aplicación" de la lista.

Si bien aquí mostramos cómo instalar un PWA de Chrome, vale la pena mencionar que también puede instalar los PWA de Microsoft Store en Windows 10. De hecho, la aplicación de Twitter es la misma que la que obtiene si la instala a través de Chrome o la tienda. El acceso a PWA es un poco confuso en este momento, pero a medida que su popularidad y desarrollo crezcan, no sabrá si está usando uno o no, que es lo que debería ser para la mayoría de los usuarios..
Google agregará oficialmente el soporte de PWA en Chrome para macOS y Linux con Chrome 72. Sin embargo, si desea comenzar a usar PWA de escritorio en esas plataformas ahora, puede hacerlo. Ya está implementado, debes dirigirte a:
chrome: // flags / # enable-desktop-pwas
Habilitarlo y reiniciar el navegador..
Todavía es temprano, pero las aplicaciones web progresivas y Spotify y Twitter son las más reconocibles en el momento de escribir este artículo. Sin embargo, espere ver mucho más en un futuro próximo. Pero si desea encontrar más PWA, consulte esta lista en GitHub o diríjase a PWA.Rocks. Allí encontrará varios PWA en categorías desde juegos hasta herramientas de productividad..